카페24에서 nodejs 호스팅을 가입하고 git배포까지 너무 삽질해서 나중에 보려고 + 다른 분들도 보고 도움되셨으면 해서 정리해서 올립니다.
Nodejs 호스팅 가입
https://hosting.cafe24.com/?controller=new_product_page&page=language
카페24 호스팅 | 온라인 비즈니스의 시작
node.js 버전은 신규 신청 시 선택이 가능하며, 버전은 주기적으로 업데이트 되므로 마이너 버전은 신청 시기에 따라 변경될 수 있습니다....
hosting.cafe24.com
cafe24 호스팅에 들어가시면 호스팅 > 개발 언어별 호스팅이 있습니다.(위 링크를 누르면 바로 접속됩니다)
여기서 node.js를 선택하고 신청하기를 눌러주세요
신청하기를 누르면 정보 입력 란이 뜹니다. 정보를 입력한 후 가입해 주세요
FTP, SSH, DB 비밀번호는 잊지 않도록 메모해 두세요
Node.js 서비스 만들기
이제 호스팅할 서비스를 만들 차례입니다.

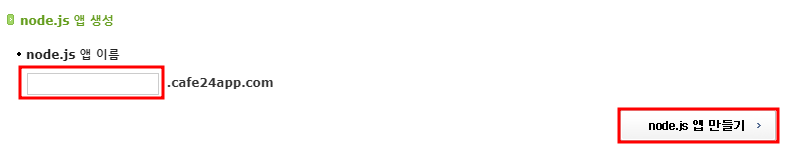
호스팅관리 > 앱 생성/관리 에 들어가시면 node.js 앱 생성이 있습니다.
앱 이름을 입력하신 후 node.js 앱 만들기를 클릭하세요
그럼 앱이 만들어집니다. 이제 이곳이 우리가 만든 홈페이지를 올릴 곳이 됩니다.
Node.js 프로젝트 설정 변경
올릴 공간을 만들었으니 만들어둔 프로젝트를 올려야겠죠?
node express 프로젝트 만드는 방법은 여기를 참고하시고요
node express bootstrap 프로젝트 만들기
express 설치 npm i express-generator -g express 프로젝트 생성 -e 옵션은 ejs를 사용하겠다는 뜻 express -e 프로젝트명 프로젝트로 이동 후 npm(Node Package Manager) & boorstrap 설치 npm i && npm i bootstrap --save app.js 파...
jess913.tistory.com
프로젝트가 준비됐다면 cafe24에 맞춘 설정 변경을 해주어야 합니다.

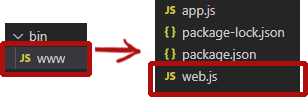
보통 node 프로젝트를 만들면 서버실행 파일은 bin/www에 만들어지는데요
이것을 app.js 가 있는 루트 위치로 옮겨줍니다. 옮긴 후에는 web.js로 이름을 변경해 주세요

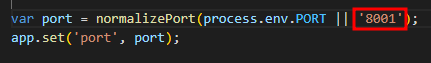
변경한 web.js 파일을 여신 후 var port = normalizePort(process.env.PORT || '3000'); 이부분을 찾아서
3000으로 되어 있는 포트번호를 8001로 변경해 줍니다.

이 포트번호는 아까 만들어둔 앱의 포트번호입니다. 혹시 다르실 경우 앱정보에 나와있는 포트번호를 똑같이 넣어주세요

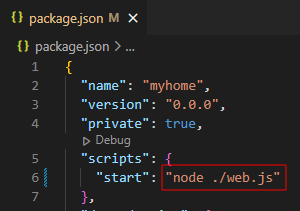
그 후에는 package.json 파일을 열고 "start": "node ./bin/www" 를 찾으신 후 "start": "node ./web.js" 로 변경해 주세요
이제 node 프로젝트 수정은 끝났습니다.
Public Key 만들기 / 설정하기
git으로 올리기 위해선 먼저 Public Key를 만들어주어야 합니다.
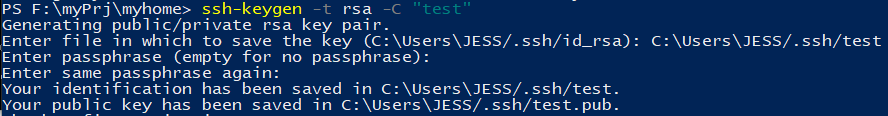
ssh-keygen -t rsa -C "키이름"커맨드창(cmd / 파워쉘)에 위 명령어를 입력해 줍니다.
그럼 Enter file in which to save the key (C:\Users\사용자이름/.ssh/id_rsa): 이 나오는데요
여기에 C:\Users\사용자이름/.ssh/만들키이름 을 입력합니다
Enter passphrase (empty for no passphrase): 이건 비밀번호를 설정해주는 건데요
비밀번호 입력 후 엔터를 눌러주세요. 한번 더 입력하라고 나오는데 또 입력하고 엔터를 눌러줍니다
비밀번호는 잘 기억해두세요

그러면 아까 지정한 경로에 키이름 / 키이름.pub 파일이 만들어졌을거에요
C:\Users\사용자이름/.ssh/ 폴더를 열어줍니다.
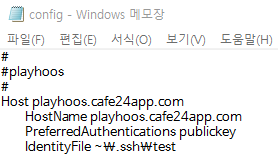
잘 만들어졌으면 설정을 하나 해줍니다. C:\Users\사용자이름/.ssh/ 폴더에 config 파일을 만들어 주세요(확장자 없음)
#
#카페24 앱이름
#
Host 앱이름.cafe24app.com
HostName 앱이름.cafe24app.com
PreferredAuthentications publickey
IdentityFile ~\.ssh\키이름위 내용을 넣고 저장합니다. 키이름은 키이름.pub 아니고 그냥 키이름입니다.

예를 들어 test라고 저장했으면 test 만 넣어주세요 이런식으로요.

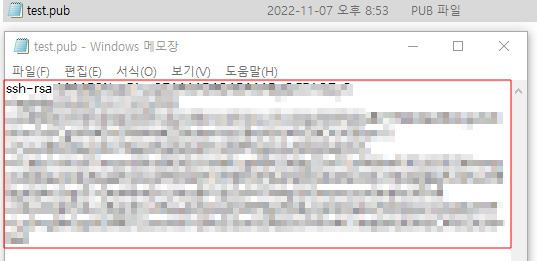
그리고 키이름.pub 파일을 열어서 안의 내용을 전체복사하세요
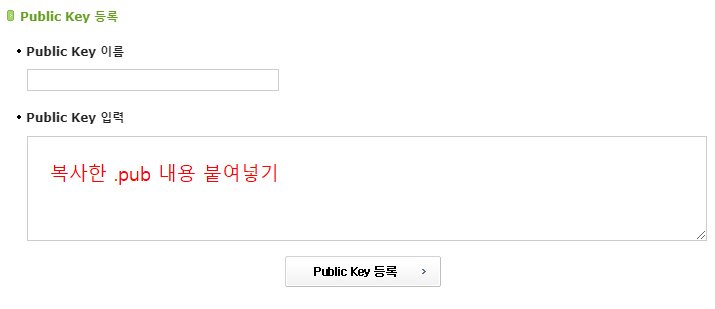
그 다음 카페24 호스팅관리 > Public key 관리로 들어가세요

Public Key 등록에 이름은 자유롭게 쓰시고 Public Key 입력란에 아까 복사한 키이름.pub 파일의 내용을 붙여넣습니다
그 후 Public Key 등록버튼을 눌러서 저장하세요

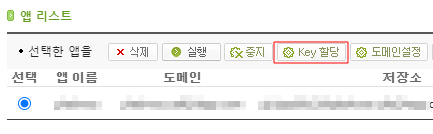
앱 생성/관리로 간 다음 만든 앱을 선택하고 Key 할당을 클릭하세요

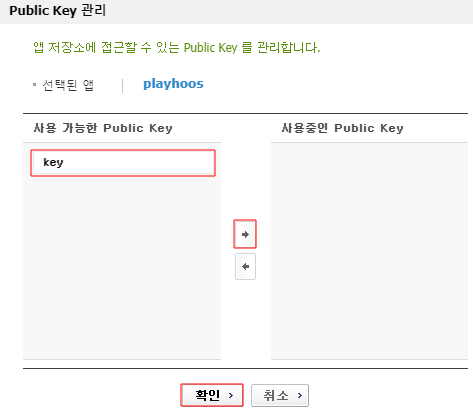
사용 가능한 Public Key에 아까 저장한 키가 나옵니다. 선택한 다음 → 눌러서 사용중인 Public Key로 옮겨주세요
그리고 확인 눌러서 저장해 줍니다. 키 준비는 끝났습니다.
git 설정 / push
마지막 단계인 git 설정에서 push까지입니다.
먼저 git 설정을 해줍니다. 파워쉘에서 node 프로젝트 폴더로 들어가서 아래 명령어를 입력하세요
git init
remote add origin 저장소
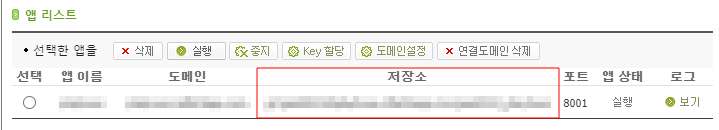
저장소 주소는 앱 리스트에 나와있는 git 뒤에있는 주소입니다.
아이디@앱이름.cafe24app.com:아이디_앱이름 아마 이렇게 되어있을 거에요
저장소 설정했으면 git add git commit 해주시고
git push origin master 로 올려줍니다!
이걸 하셨다면 아마 이 문구가 나올거에요
The authenticity of host '앱이름.cafe24app.com (112.175.85.250)' can't be established.
어쩌구저쩌구~ Are you sure you want to continue connecting (yes/no/[fingerprint])?
yes 를 입력하고 엔터를 눌러주세요
그러면 Enter passphrase for key '/c/Users/사용자폴더/\.ssh\키이름': 이렇게 아까 만든 키의 비밀번호를 묻습니다
키 비밀번호를 입력하고 나면.. push가 완료됩니다.

앱 중지/실행 후 확인해보면 잘 올라갔습니다.
보너스 - push하고 앱 중지/실행 없이 바로 확인하기
Node 자동재시작 Supervisor 설치
Node는 프로그램 수정 후 수동으로 재시작을 해야 반영이 된다. 이 점이 굉장히 귀찮은데 Supervisor를 설치하면 소스 수정 후 자동 재시작이 되어 매우 편리하다. Supervisor 설치 npm i supervisor -g package....
jess913.tistory.com
node 자동재시작 옵션인 supervisor를 설정하면 앱을 재시작하지 않아도 바로 확인할 수 있습니다.
도움되셨길 바랍니다. 감사합니다!
'개발 > Node.Js' 카테고리의 다른 글
| node.js mysql 설치/연결 (0) | 2022.11.13 |
|---|---|
| PSSecurityException 스크립트 보안 오류 해결 방법 (0) | 2022.10.29 |
| Nodejs 이메일 전송 구현(Nodemailer) (0) | 2021.01.01 |
| Node 자동재시작 Supervisor 설치 (0) | 2020.12.31 |
| node express bootstrap 프로젝트 만들기 (1) | 2020.12.31 |


댓글