반응형

블로그에 글을 쓰다 보면 표를 사용하는 경우가 많은데요,
매번 표 상단 스타일을 설정하는게 너무 귀찮더라고요. 그래서 한번 설정해서 계속 사용할 수 있는 방법을 공유합니다.

블로그관리 > 꾸미기 > 스킨 편집을 누르면 "html 편집" 이라는 버튼이 있습니다.
이걸 눌러주세요.

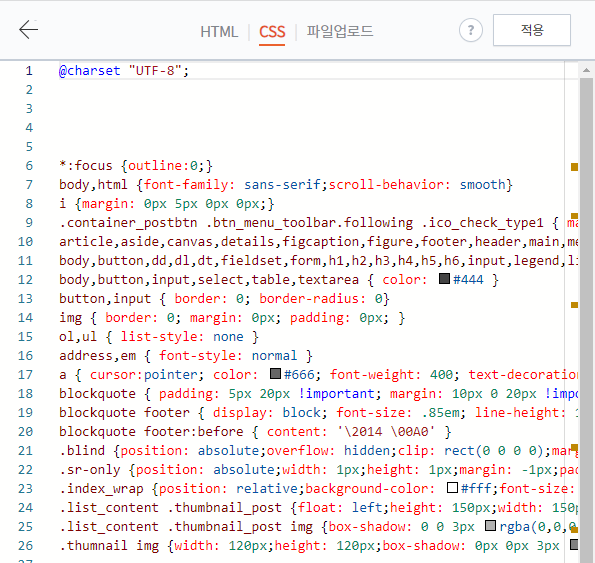
그럼 오른쪽에 HTML, CSS, 파일업로드 탭이 보입니다.
CSS 탭을 눌러주세요. 그럼 CSS 편집화면이 아래에 나타납니다.
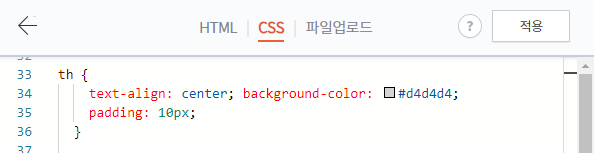
th {
text-align: center; background-color: 원하는배경색;
padding: 10px;
}CSS 편집화면에 원하는 배경색 부분만 변경하신 후 위의 코드를 넣어주세요.
배경색 / 글자 가운데 정렬 / padding이 추가됩니다.

이런 식으로 넣어주면 됩니다. 넣어주신 후 적용 버튼을 눌러주세요.

이제 잘 적용되었는지 확인해 볼게요
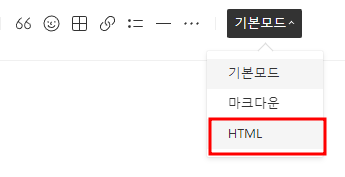
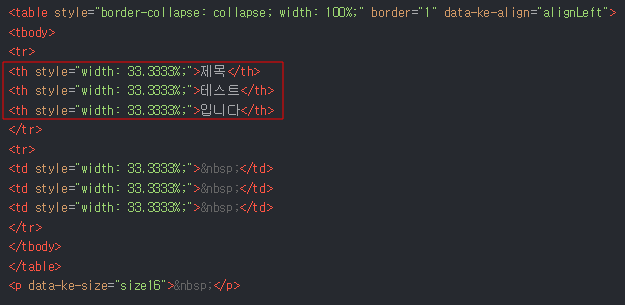
글쓰기에서 표를 만들어 주신 후 오른쪽 "기본모드" 버튼을 누르신 후 HTML을 선택해 주세요


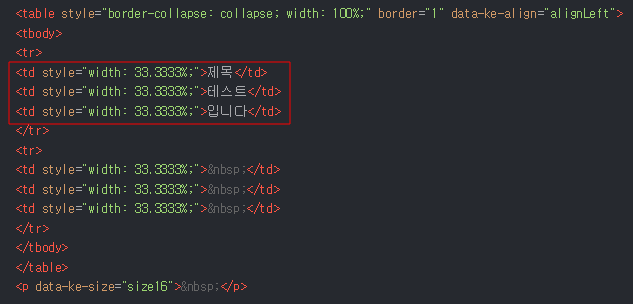
제목 부분의 "td"를 전부 "th"로 변경해 줍니다.

변경한 후 다시 기본모드로 돌아왔습니다. 여기서는 색이 보이지 않습니다.

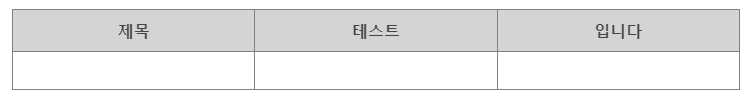
글을 등록하면 위처럼 적용이 된 것을 볼 수 있습니다.
매번 설정해 주는 것 보다 훨씬 간단한 방법입니다.
도움이 되셨길 바랍니다. 감사합니다!
반응형
'개발 > CSS' 카테고리의 다른 글
| 티스토리 코드블럭 테마 적용방법부터 종류별 비교까지 (0) | 2022.11.06 |
|---|---|
| 완전 쉬운 티스토리 공감클릭 이미지 자동설정 방법 (0) | 2022.11.04 |
| CSS position 속성 - CSS 위치 지정 (0) | 2021.01.04 |
| 요소의 배치 순서 지정 - z-index (0) | 2021.01.04 |
| Google Fonts - 구글 무료 폰트 사이트 (0) | 2021.01.03 |


댓글